안녕하세요?
이번 포스팅에서는 티스토리 왓에버(Whatever) 스킨에서 모바일을 기준으로 포스팅 글 미리 보기 부분의 말 줄임표 위치와 줄 수를 설정하는 방법에 대해서 소개해드리겠습니다. 데스크톱과 태블릿 기준으로 설정하는 방법에 대해서는 지난 포스팅을 참고해주세요. 아주 쉽고 자세하게 설명해놓았기 때문에 초보자분들도 그대로 따라 하실 수 있을 거라 확신합니다.
티스토리 왓에버(Whatever) 스킨 포스팅 글 미리 보기 부분 말 줄임표 줄 수 설정 방법
티스토리 왓에버(Whatever) 스킨 포스팅 글 미리 보기 부분 말 줄임표 줄 수 설정 방법
안녕하세요? 이번 포스팅에서는 티스토리 왓에버(Whatever) 스킨에서 포스팅 글 미리 보기 부분의 말줄임표 위치와 줄 수를 설정하는 방법에 대해서 다루어보도록 하겠습니다. 단 이 포스팅에서는
rokggu.tistory.com

티스토리 왓에버(Whatever) 스킨에서 모바일을 기준으로 포스팅 글 미리 보기 부분 말 줄임표 위치 설정 방법

1. 티스토리 블로그 '관리자' 페이지에 접속해주세요.
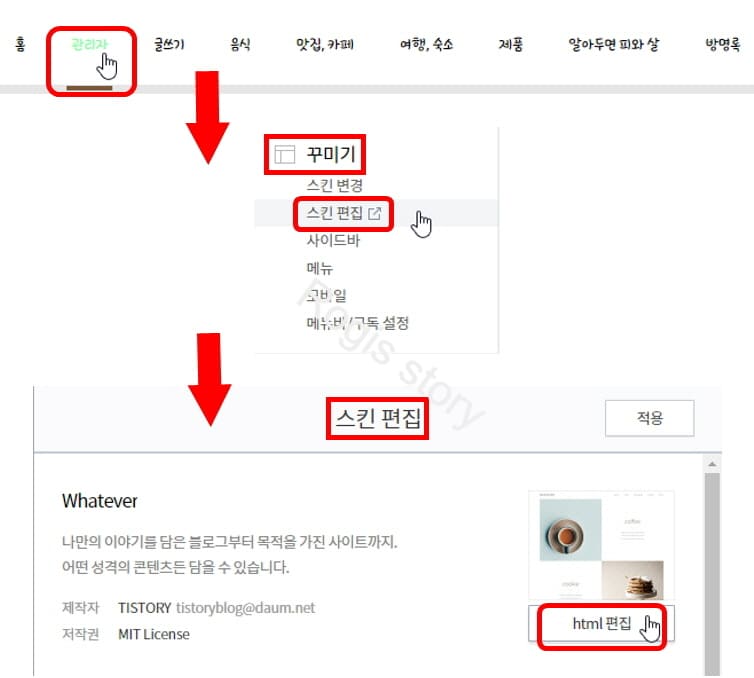
2. 좌측 사이드 바에서 '꾸미기' 카테고리의 '스킨 편집' 항목을 클릭해주세요.
3. 좌우로 분할된 화면 중 우측 화면 '스킨 편집' 화면에서 'html 편집' 버튼을 눌러주세요.

4. 상단 3가지 항목 중 중앙에 있는 'CSS' 항목을 클릭해주세요.


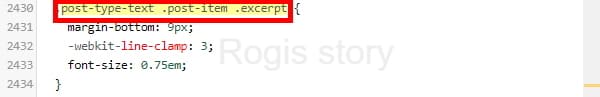
5. 'post-type-text .post-item .excerpt' 부분을 검색창을 이용해서 찾아주세요.
검색창을 활성화시키는 방법은 'CSS' 항목 화면의 임의의 한 지점을 클릭한 후 [Ctrl] 키와 [F] 키를 동시에 누르면 됩니다. 검색창에 'post-type-text .post-item .excerpt' 부분 그 자체 또는 그 일부 'post-type-text'정도를 입력한 뒤 [Enter] 키를 눌러주셔서 노란색으로 음영 처리되는 부분을 중심으로 'post-type-text .post-item .excerpt' 부분을 찾아주시면 되겠습니다.

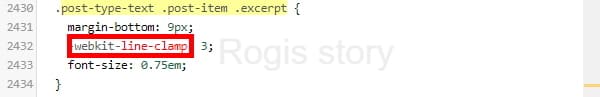
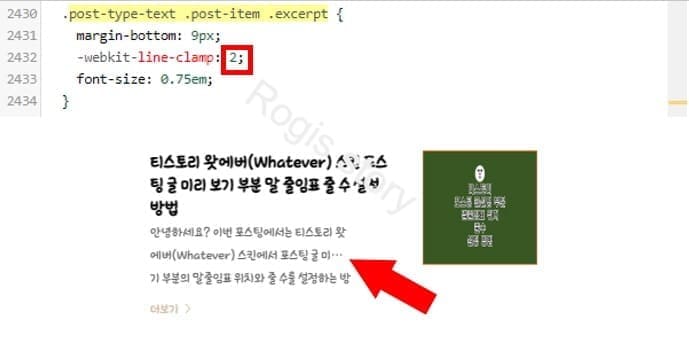
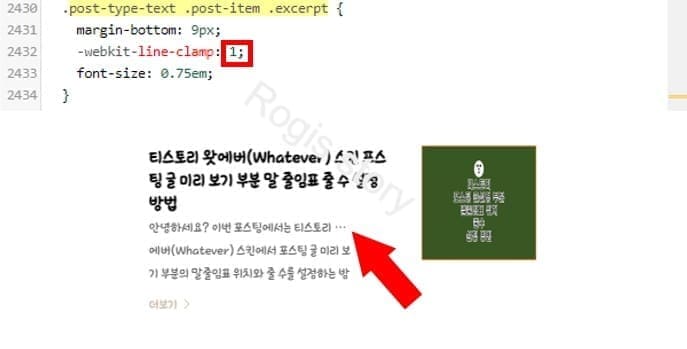
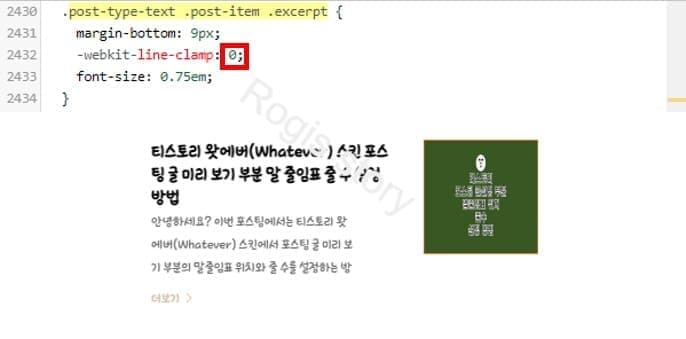
6. 'webkit-line-clamp' 부분의 내용을 수정해주세요.
'webkit-line-clamp' 부분의 의미는 포스팅 글 미리 보기 부분 말 줄임표의 위치가 되겠습니다.
'webkit-line-clamp' 부분의 내용이 '3'이라면 말 줄임표의 위치는 3번째 줄 마지막 부분에,
'webkit-line-clamp' 부분의 내용이 '2'이라면 말 줄임표의 위치는 2번째 줄 마지막 부분에,
'webkit-line-clamp' 부분의 내용이 '1'이라면 말 줄임표의 위치는 1번째 줄 마지막 부분에 위치하게 되는 것입니다.
그리고 'webkit-line-clamp' 부분의 내용이 '0'이라면 말 줄임표는 표시되지 않는 것이 되고요.
지난 포스팅에서 데스크톱과 태블릿을 기준으로 진행됐었던 내용과 동일하니 해당 포스팅을 보시고 데스크톱과 태블릿에서 출력 시 설정을 진행하셨던 분들은 아주 쉽게 이해하실 거라 생각합니다.




7. 우측 상단의 '적용' 버튼을 눌러주시고 모바일 상에서 포스팅 글 미리 보기 부분의 설정된 말줄임표 위치를 확인해주세요.
티스토리 왓에버(Whatever) 스킨에서 모바일 기준으로 포스팅 글 미리 보기 부분 줄 수 설정 방법
1. 위에 있는 '티스토리 왓에버(Whatever) 스킨에서 모바일을 기준으로 포스팅 글 미리 보기 부분 말 줄임표 위치 설정 방법'에서의 1번 단계부터 4번 단계를 동일하게 진행해주세요.


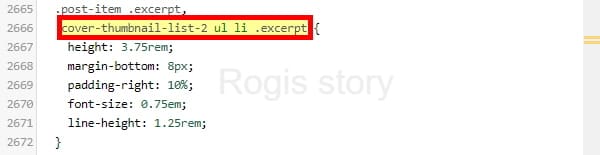
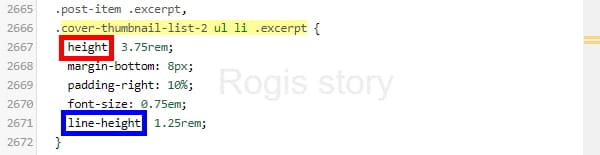
2. 'cover-thumbnail-list-2 ul li .excerpt' 부분을 검색창을 이용해서 찾아주세요.
검색창에 'cover-thumbnail-list-2 ul li .excerpt' 부분 그 자체 또는 그 일부 'cover-thumbnail'정도를 입력한 뒤 [Enter] 키를 눌러주셔서 노란색으로 음영 처리되는 부분을 중심으로 'cover-thumbnail-list-2 ul li .excerpt' 부분을 찾아주시면 되겠습니다.

3. 'height' 부분의 내용을 수정해줍니다.
'height' 부분의 내용을 정확하게 수정하기 위해서 'line-height'의 개념을 짚고 넘어가겠습니다. 'line-height' 부분의 의미는 모바일을 기준으로 포스팅 글 미리 보기 부분의 한 줄당 높이를 말합니다. 이 포스팅에서는 기본적으로 설정되어 있는 '1.25 rem'을 기준으로 설명드리도록 하겠습니다. 이제 'height' 부분의 의미를 알아야 하는데요. 'height' 부분의 의미는 모바일을 기준으로 포스팅 글 미리 보기 부분의 전체 높이를 의미합니다. 그래서 ['line-height' 부분의 수치] x [설정하고자 하는 줄 수]가 곧 ['height' 부분의 수치]가 되는 것입니다. ['line-height' 부분의 수치]를 기본 설정 수치 '1.25 rem'으로 하여 예를 들어 보죠.
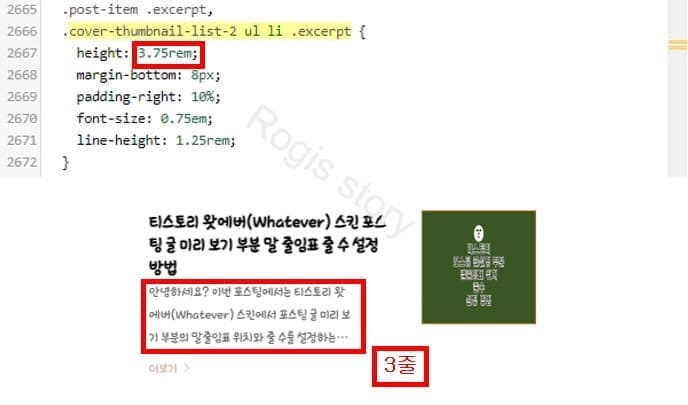
[설정하고자 하는 줄 수]가 3줄이라면 ['line-height' 부분의 수치] '1.25 rem'과 3의 곱 '3.75 rem'이 ['height' 부분의 수치]가 되도록 설정해주셔야 합니다.
[설정하고자 하는 줄 수]가 2줄이라면 ['line-height' 부분의 수치] '1.25 rem'과 2의 곱 '2.5 rem'을 ['height' 부분의 수치]로 설정해주셔야 하는 것이죠.
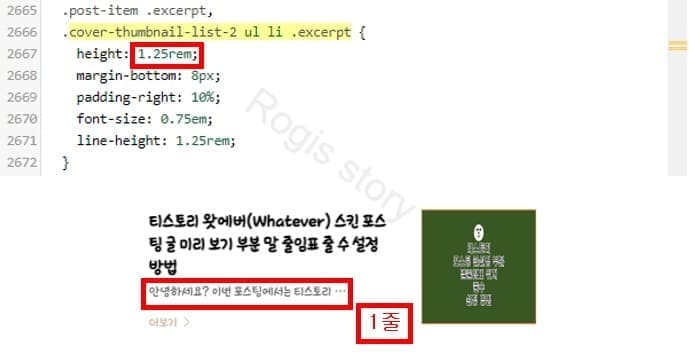
[설정하고자 하는 줄 수]가 1줄이라면 ['line-height' 부분의 수치] '1.25 rem'과 1의 곱 '1.25 rem'이 ['height' 부분의 수치]가 되도록 해야 되겠고요.
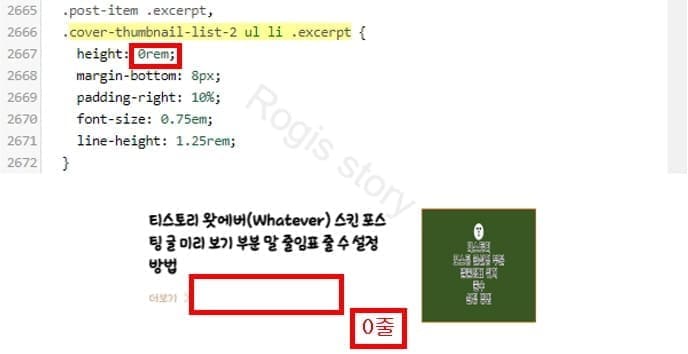
[설정하고자 하는 줄 수]가 0줄, 즉, 미리 보기 글을 설정하고 싶지 않다면 ['line-height' 부분의 수치] '1.25 rem'과 0의 곱 '0 rem'을 ['height' 부분의 수치]로 설정해주시면 되는 것입니다.
정리하자면 [설정하고자 하는 줄 수]가 N 줄이라면 ['height' 부분의 수치]는 ['line-height' 부분의 수치]와 N의 곱이 돼야 하는 것이라고 설명드릴 수 있겠습니다.




4. 우측 상단의 '적용' 버튼을 눌러주시고 모바일 상에서 포스팅 글 미리 보기 부분의 설정된 줄 수를 확인해주세요.
마무리
지금까지 티스토리 왓에버(Whatever) 스킨에서 모바일을 기준으로 포스팅 글 미리 보기 부분의 말 줄임표 위치와 줄 수를 설정하는 방법에 대해서 소개해드렸습니다. 지난 포스팅에서 데스크톱과 태블릿 출력 기준으로 티스토리 왓에버(Whatever) 스킨 포스팅 글 미리 보기 부분의 말 줄임표 위치와 줄 수를 설정하셨다면 이 포스팅을 통해 모바일 출력 기준으로도 한 번 더 설정해주셔서 원하시는 미리 보기 설정을 완료해주시길 바랍니다. 포스팅 글 미리 보기 설정을 원하시는 많은 분들에게 도움이 되는 내용의 포스팅이었으면 좋겠습니다. 감사합니다.
관련글
티스토리 왓에버(Whatever) 스킨에 헤더(header) 부분 고정 및 수정하는 방법
티스토리 왓에버(Whatever) 스킨에 헤더(header) 부분 고정 및 수정하는 방법
안녕하세요? 티스토리 왓에버(Whatever) 스킨에서 레이아웃 타입을 좌측 정렬로 하지 않는 이상 카테고리 메뉴가 최상단에 있기 때문에 포스팅을 다 읽고 다른 카테고리로 이동하기 위해서는 다시
rokggu.tistory.com
티스토리 왓에버(Whatever) 헤더(header) 고정 시 태블릿 모바일 출력 문제 해결방법
티스토리 왓에버(Whatever) 헤더(header) 고정 시 태블릿 모바일 출력 문제 해결방법
안녕하세요? 이번 포스팅에서는 티스토리 블로그 왓에버(Whatever) 스킨에서 헤더(header) 부분 고정 시 발생하는 태블릿과 모바일에서의 출력 문제를 해결하는 방법에 대해서 소개해드리겠습니다.
rokggu.tistory.com
이 포스팅을 읽고 도움이 되셨다면 공감 꾹♥
본 포스팅의 모든 내용에 대해 무단 배포 및 2차 생산 가공을 금지합니다.