안녕하세요?
이번 포스팅에서는 티스토리 왓에버(Whatever) 스킨에서 데스크톱과 태블릿 기준으로 포스팅 글 미리 보기 부분의 말줄임표 위치와 줄 수를 설정하는 방법에 대해서 다루어보도록 하겠습니다. 단 이 포스팅에서는 데스크톱과 태블릿 화면 출력 기준으로 설명이 진행되겠으며 모바일 화면 출력 기준의 설명은 다음 포스팅에서 다루도록 하겠습니다. 평소 포스팅 글 설명 부분의 줄 수와 말줄임표 위치를 기본 세팅과 다르게 본인이 원하는 방식으로 설정하시고 싶으셨던 분들이 이 포스팅을 끝까지 보시면 분명 큰 도움되실 거라 확신합니다. 초보자분들도 아주 쉽게 이해하고 따라 하실 수 있도록 하나하나 자세하게 설명드려볼 테니 차근차근 잘 따라와 주시기만 한다면 이 포스팅을 다 읽으시는 그 순간 원하셨던 설정이 모두 끝나시는 경험을 하게 되실 겁니다.

티스토리 왓에버(Whatever) 스킨에서 포스팅 글 설명 부분의 말 줄임표 위치 설정 방법

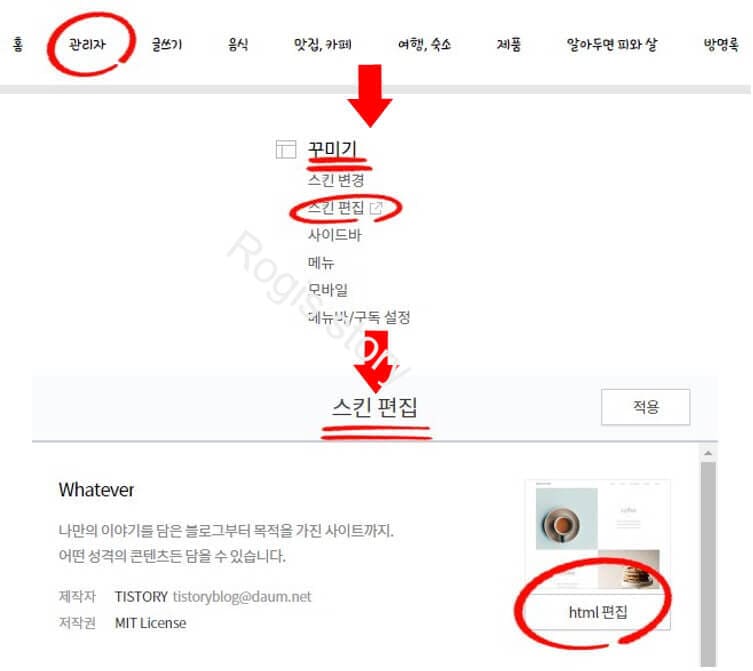
1. 티스토리 블로그 '관리자' 페이지에 접속해주세요.
2. 좌측 사이드바에서 '꾸미기' 카테고리의 '스킨 편집' 항목을 클릭해주세요.
3. 좌우로 분할된 화면 중 우측 화면 '스킨 편집' 화면의 'html 편집' 버튼을 눌러주세요.

4. 상단 3가지 항목 중 중앙의 'CSS' 항목을 클릭해주세요.

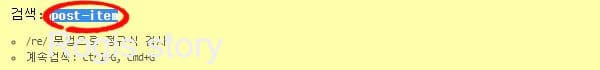
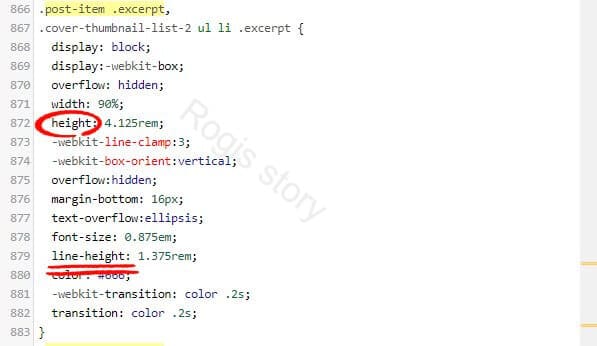
5. 'post-item .excerpt' 부분을 검색창을 이용하여 찾아주세요.
검색창을 활성화시키는 방법은 'CSS' 항목의 화면 상 임의의 한 지점을 클릭한 후 [Ctrl] 키와 [F] 키를 동시에 누르는 것입니다. 검색창이 활성화되면 'post-item .excerpt' 부분 그 자체 또는 그 일부 'post-item'정도를 입력해주신 뒤 [Enter] 키를 눌러 노란색으로 음영 처리되는 부분을 중심으로 'post-item .excerpt' 부분을 찾아주시면 되겠습니다.

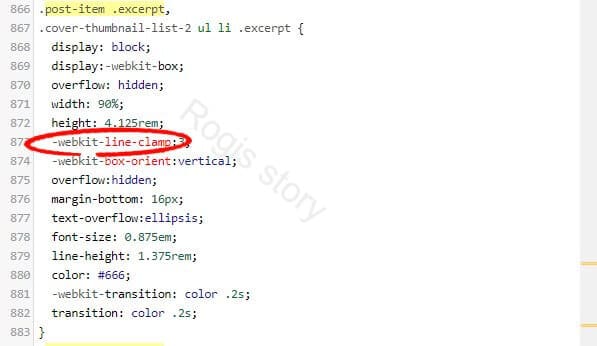
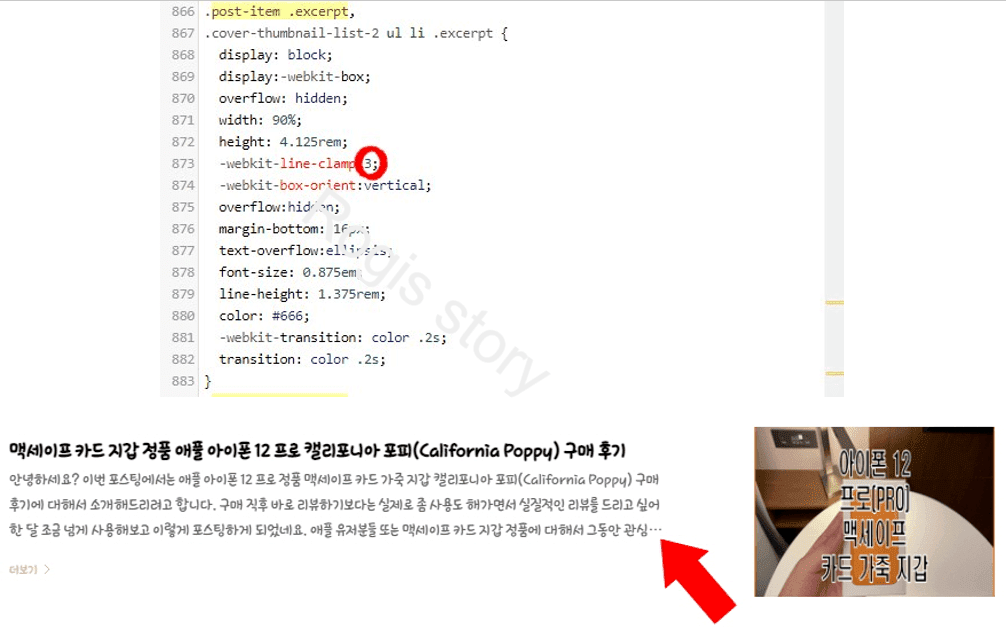
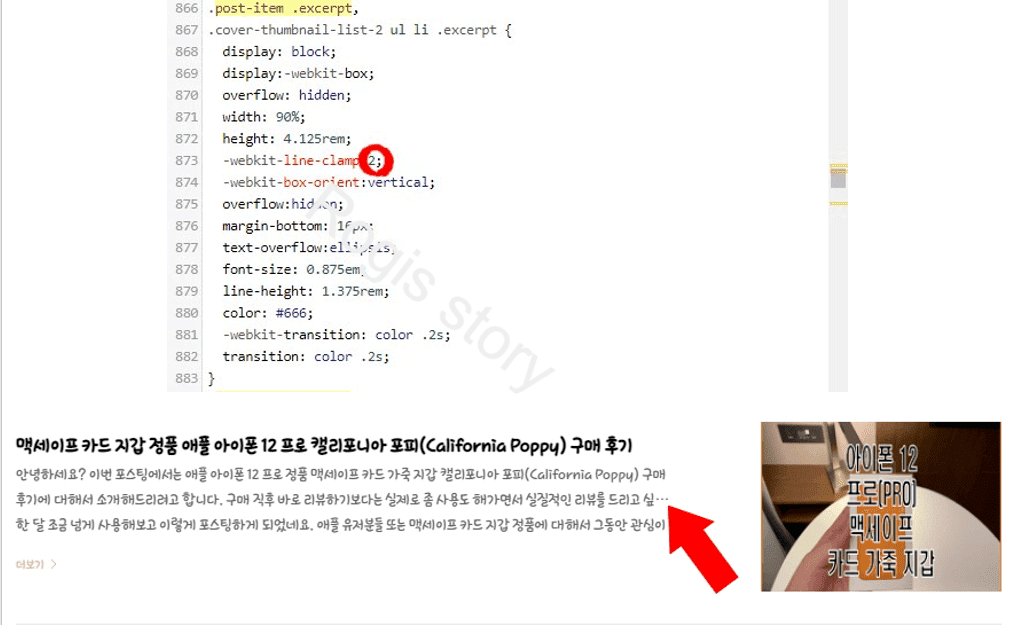
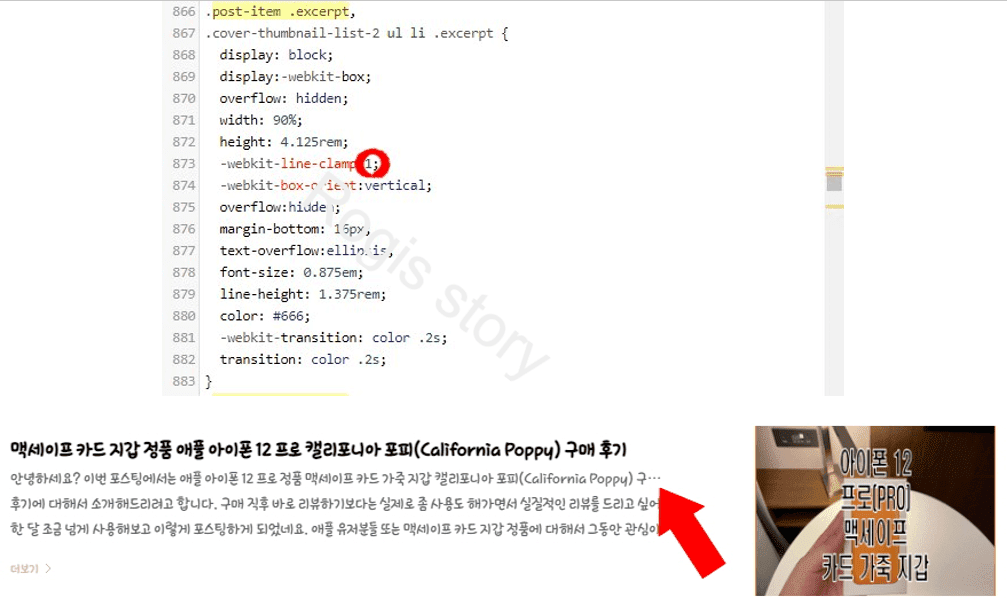
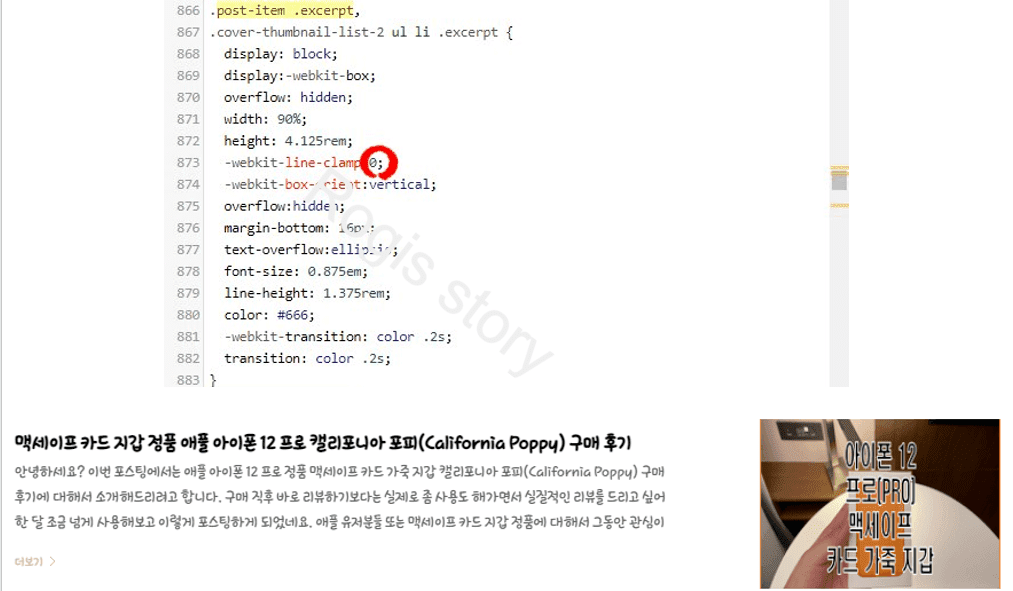
6. 'webkit-line-clamp' 부분을 수정합니다.
'webkit-line-clamp' 부분의 내용은 포스팅 글 설명 부분에서 말줄임표를 표시할 줄의 수를 의미합니다.
'webkit-line-clamp' 부분의 내용이 '3'이면 말줄임표는 포스팅 글 설명 부분의 3번째 줄 마지막 부분에 위치하게 되고,
'webkit-line-clamp' 부분의 내용이 '2'이면 말줄임표는 포스팅 글 설명 부분의 3번째 줄 마지막 부분에 위치하게 되며,
'webkit-line-clamp' 부분의 내용이 '1'이면 말줄임표는 포스팅 글 설명 부분의 3번째 줄 마지막 부분에 위치하게 됩니다.
여기서 학습 센스를 확인하기 위해 기습 질문 하나 들어가 보겠습니다.
'webkit-line-clamp' 부분의 내용이 '0'이면? 그렇습니다. 말줄임표는 포스팅 글 설명 부분에 존재하지 않게 되는 것이죠. 이해가 되셨을까요?




7. 우측 상단의 '적용' 버튼을 누른 뒤 포스팅 글 설명 부분으로 가서 설정한 말줄임표의 위치를 확인해주시면 되겠습니다.
티스토리 왓에버(Whatever) 스킨에서 포스팅 글 설명 부분의 줄 수 설정 방법
1. '티스토리 왓에버(Whatever) 스킨에서 포스팅 글 설명 부분의 말 줄임표 위치 설정 방법(데스크톱과 태블릿 화면 출력 기준)'의 1번 단계부터 5번 단계를 동일하게 진행해주십시오.

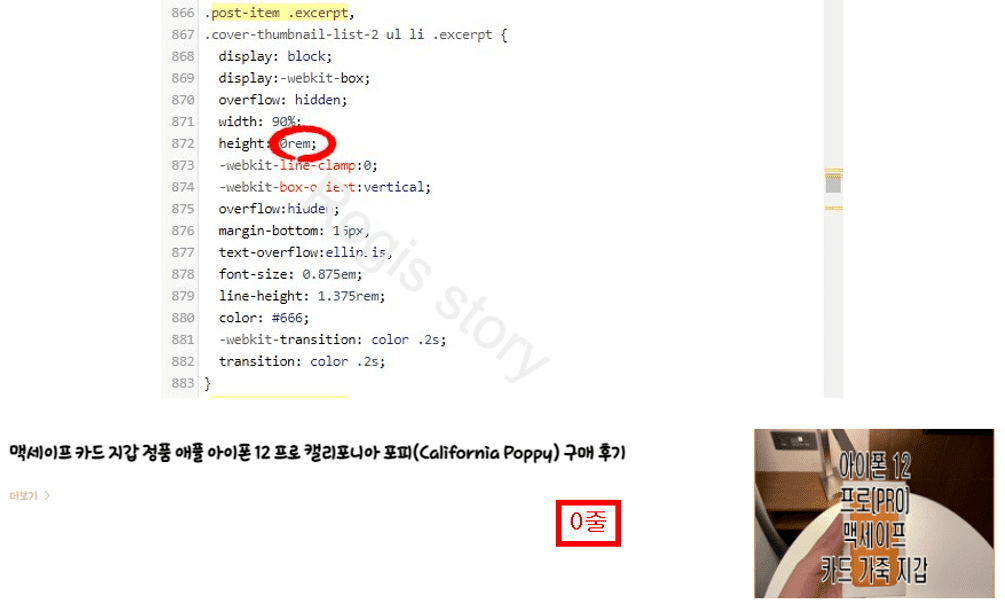
2. 'height' 부분을 수정합니다.
여기서 'height' 부분의 원활한 수정을 위해 1가지 내용을 설명드려야 합니다. 바로 'line-height' 부분의 의미인데요. 'line-height' 부분의 의미는 포스팅 글 설명 부분에서 줄 하나당 높이가 되겠습니다. 기본적으로 '1.375 rem'으로 설정되어 있을 테고 저도 이 포스팅에서는 'height' 부분은 기본 세팅 '1.375 rem'에서 변경하지 않고 설명을 진행해나갈 것입니다. 혹시 변경을 원하시는 분들은 아래에서 설명드리는 내용 특히 정리 부분을 바탕으로 알맞게 수정해주시면 되겠습니다.
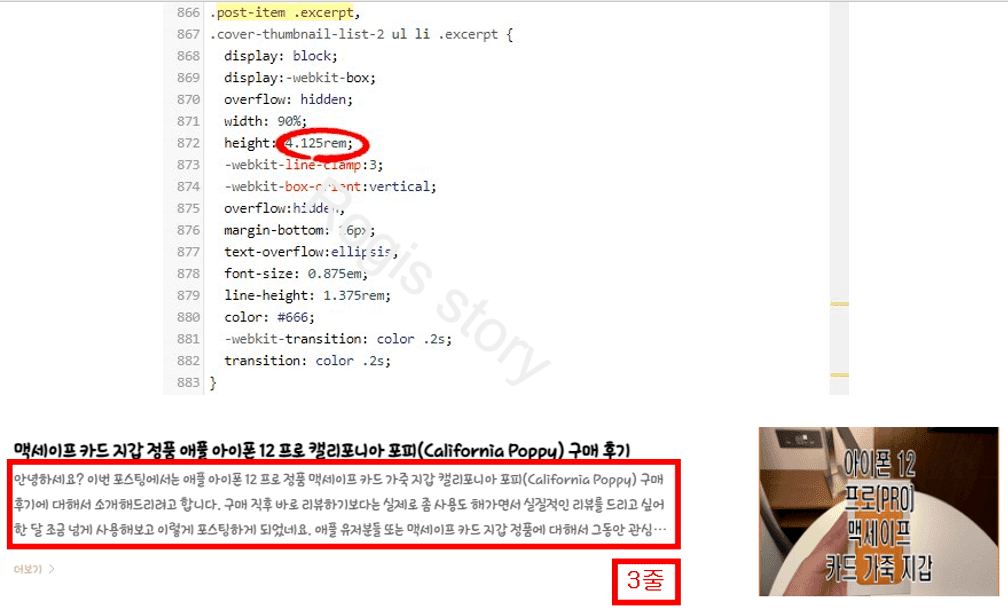
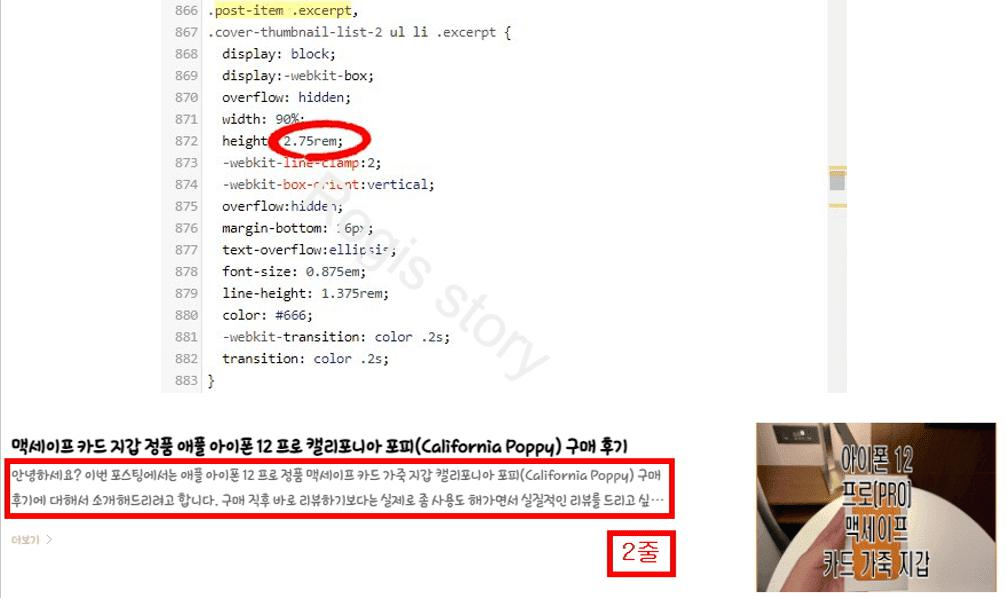
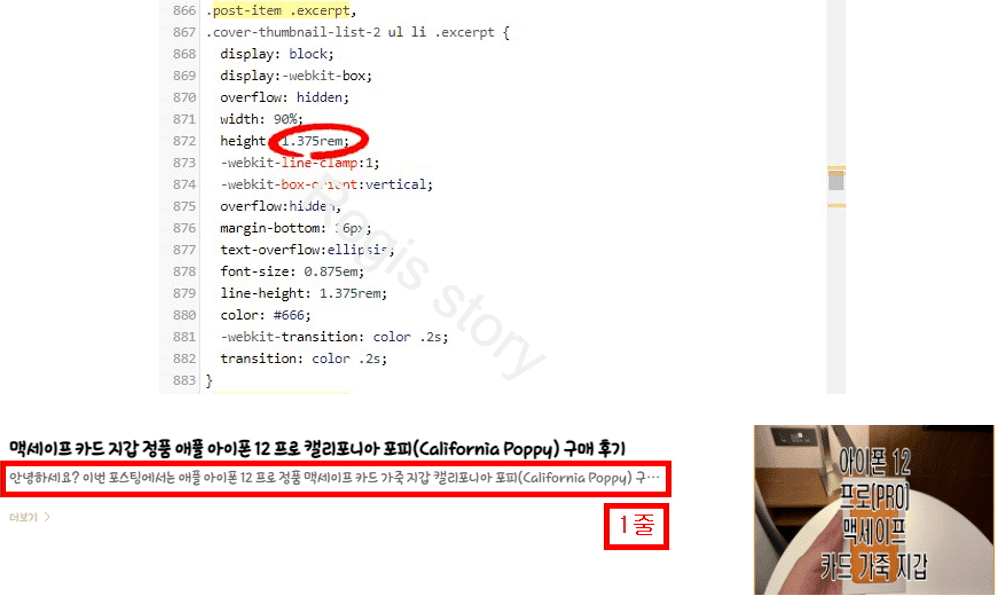
그럼 이제 'height' 부분의 의미를 말씀드리겠습니다. 'height' 부분의 의미는 포스팅 글 설명 부분의 높이라고 이해해주시면 되겠습니다. 그래서 'height' 부분의 내용이 ['line-height' 부분의 내용 x 3], 즉, '4.125 rem'라면 포스팅 글 설명 부분의 높이가 '4.125 rem'가 돼서 총 3줄을 표시하겠다는 의지가 되는 것입니다. 그렇다면 'height' 부분의 내용이 ['line-height' 부분의 내용 x 2], 즉, '2.75 rem'라면 포스팅 글 설명 부분의 높이는 '2.75 rem'가 돼서 총 2줄을 표시하겠다는 것이 되겠지요? 그럼 1줄을 표시하고 싶다면 어떻게 해야 할까요? 맞습니다. 'height' 부분의 내용을 ['line-height' 부분의 내용 x 1], 즉, '1.375 rem'로 설정해주시면 되겠습니다. 학습 센스 확인용 질문 하나 더 나갑니다. 그럼 아예 글 설명 부분을 표시하고 싶지 않다면? 그렇습니다. 'height' 부분의 내용을 ['line-height' 부분의 내용 x 0], 즉, '0 rem'으로 설정해주시면 되는 것입니다.
정리 들어가겠습니다.
포스팅 글 설명 부분을 표시하고 싶지 않다면 ['line-height' 부분의 내용 x 3],
포스팅 글 설명 부분을 1줄로 설정하고 싶다면 ['line-height' 부분의 내용 x 2]로,
포스팅 글 설명 부분을 2줄로 설정하고 싶다면 ['line-height' 부분의 내용 x 1]로
포스팅 글 설명 부분을 3줄로 설정하고 싶다면 ['line-height' 부분의 내용 x 0]으로, 즉, '0 rem'으로
포스팅 글 설명 부분을 N 줄로 설정하고 싶다면 ['line-height' 부분의 내용 x N]으로 설정해주시면 되는 것입니다.
물론 N의 수치는 왓에버(Whatever) 스킨의 설정 가능한 규격이라는 것이 있기 때문에 터무니없이 크거나 작게 설정하시면 안 된다는 상식선은 지켜주셔야 합니다.




3. 우측 상단의 '적용' 버튼을 눌러준 뒤 포스팅 글 설명 부분으로 가서 설정한 줄 수를 확인해주시면 되겠습니다.
마무리
지금까지 티스토리 왓에버(Whatever) 스킨에서 데스크톱과 태블릿 기준으로 포스팅 글 미리 보기 부분의 말줄임표 위치와 줄 수를 설정하는 방법에 대해서 설명드려보았습니다. 평소 포스팅 글 설명 부분에서 줄 수와 말줄임표 위치를 설정하시고 싶은 욕구가 있으셨던 분들에게 많은 도움되는 포스팅 내용이었으면 좋겠습니다. 단 여기까지 설정을 마쳐도 모바일 화면 출력시에는 설정한대로 출력이 되지 않기 대문에 추가적인 설정이 기다리고 있답니다. 굉장히 간단한 설정이니 미리부터 걱정하실 필요는 없겠고요. 제가 또 다음 포스팅에서 아주 쉽고 자세하게 설명드리도록 하겠습니다. 기대해주세요. 구독과 공감 그리고 댓글은 제가 이 포스팅을 지속하며 여러분과 소통하는데 정말 큰 힘이 됩니다. 편하게 다가와주세요. 행복한 하루 보내세요.
관련글
티스토리 왓에버(Whatever) 스킨에 헤더(header) 부분 고정 및 수정하는 방법
티스토리 왓에버(Whatever) 스킨에 헤더(header) 부분 고정 및 수정하는 방법
안녕하세요? 티스토리 왓에버(Whatever) 스킨에서 레이아웃 타입을 좌측 정렬로 하지 않는 이상 카테고리 메뉴가 최상단에 있기 때문에 포스팅을 다 읽고 다른 카테고리로 이동하기 위해서는 다시
rokggu.tistory.com
티스토리 왓에버(Whatever) 헤더(header) 고정 시 태블릿 모바일 출력 문제 해결방법
티스토리 왓에버(Whatever) 헤더(header) 고정 시 태블릿 모바일 출력 문제 해결방법
안녕하세요? 이번 포스팅에서는 티스토리 블로그 왓에버(Whatever) 스킨에서 헤더(header) 부분 고정 시 발생하는 태블릿과 모바일에서의 출력 문제를 해결하는 방법에 대해서 소개해드리겠습니다.
rokggu.tistory.com
티스토리 블로그 글씨체 폰트 종류 변경 방법
안녕하세요? 이 포스팅에서는 티스토리 블로그에서 글씨체 폰트를 변경하는 방법에 대해서 소개해드리려고 해요. 평소 티스토리 블로그를 운영하시면서 글씨체를 변경하기를 원하셨지만 그 방
rokggu.tistory.com
이 포스팅의 내용이 도움이 되셨다면 공감 꾹♥
이 포스팅의 모든 내용에 대해 무단 복제 및 2차 배포를 금지합니다.