안녕하세요?
티스토리 왓에버(Whatever) 스킨에서 레이아웃 타입을 좌측 정렬로 하지 않는 이상 카테고리 메뉴가 최상단에 있기 때문에 포스팅을 다 읽고 다른 카테고리로 이동하기 위해서는 다시 스크롤을 위로 끝까지 올려야 하는 불편함이 있어왔어요. 그래서 이러한 문제를 극복하기 위해 여러 가지로 알아봤고 '헤더'라는 부분을 고정시키면 된다는 점을 알게 되었어요. '헤더'를 고정하는 방법을 이리저리 알아보는 과정에서 익숙하지 않은 작업인 데다 무엇을 어떻게 손대야 하는지도 잘 몰랐기에 나름 막일 과정을 거쳤고 최종적으로 만족스러운 결과를 얻게 돼서 여러분들께도 이 내용을 공유해드리면 좋겠다는 생각을 해보았습니다. 오늘은 티스토리 블로그 왓에버(Whatever) 스킨에서 헤더(header) 부분을 고정 및 수정 방법에 대해서 소개해드릴께요.

헤더(header) 부분 고정하는 방법

1. 티스토리 블로그 홈 화면에서 '관리자' 페이지에 접속해주세요.

2. 좌측 사이드바에서 '꾸미기' 카테고리의 '스킨 편집' 항목을 클릭해주세요.

3. 두 영역으로 분할된 화면 중 우측 '스킨 편집' 화면에서 'html 편집' 버튼을 클릭해주세요.

4. 상단의 메뉴 'html', 'CSS', '파일업로드' 중 중앙 메뉴 'CSS'를 클릭해주세요.


5. '#header' 부분을 찾아줍니다.
'CSS' 화면 임의의 한 지점을 클릭해준 뒤 [Ctrl] 키와 [F] 키를 동시에 눌러주면 나오는 검색창에 '#header' 부분의 전체 또는 그 일부 'header'정도를 입력해주시고 [Enter] 키를 눌러주세요. 그리고 노란색으로 음영 처리된 부분을 중심으로 '#header' 부분을 찾아주시면 되시고 과거 'CSS' 카테고리 코드 수정까지 감안했을 때 보통 106번째 행에서 126번째 행 부근에서 위치하고 있을 겁니다.

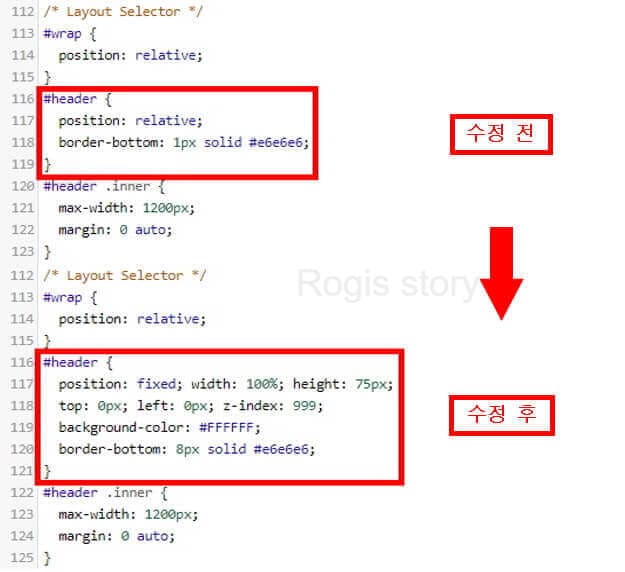
6. 첨부한 메모장의 코드를 기존 '#header' 부분에 그림과 같이 치환해줍니다.

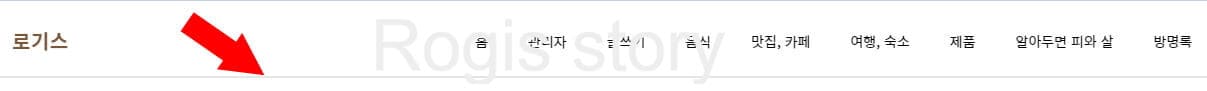
7. 우측 상단의 '적용' 버튼을 눌러준 뒤 티스토리 블로그 홈 화면으로 돌아와 고정된 헤더(header)를 확인해줍니다.
헤더(header) 부분의 수정
데스크톱과 태블릿 상에서 화면 출력 시 헤더(header) 부분에서 본인의 취향에 맞지 않는 사항들이 보이실 겁니다. 그래서 데스크톱과 태블릿 기준으로 헤더(header) 부분을 수정하는 방법에 대해서 소개해드리겠습니다. 이후부터 전개될 설명을 바탕으로 '스킨 편집' 화면 좌측에서 데스크탑과 테블릿 모두로 '새로고침'을 해가며 본인의 맘에 드시는 최적의 수치를 직접 찾아가는 과정이 필요하며 그 수치가 결국 정답이랍니다.
1. 위에서 언급드렸던 'CSS' 카테고리에서 '#header' 부분으로 돌아가 주세요.
ㄱ. 'border-bottom' 부분의 수정

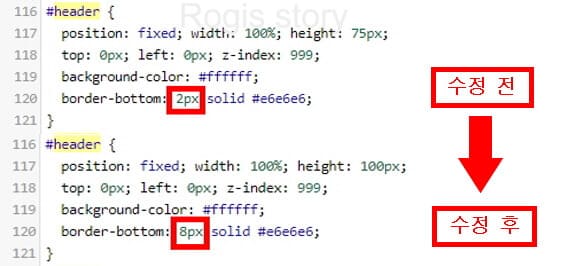
ㄱ-2. 'border-bottom' 부분을 수정합니다.
'border-bottom' 부분이 '2px'로 설정되어 있을 텐데 이는 헤더(header) 부분과 바디(body) 부분을 나누어주는 구분선의 두께를 의미합니다. 즉, 이 수치가 커지면 해당 구분선의 두께가 두꺼워지고 반대로 작아지면 해당 구분선의 두께가 얇아질 것입니다. 비교를 위해 '8px'로 수정해보겠습니다.


ㄱ-3. 우측 상단의 '적용' 버튼을 누른 뒤 변화된 구분선의 두께를 확인해주세요.
ㄴ. 'solid' 부분의 수정
'solid' 부분은 헤더(header) 부분과 바디(body) 부분을 나누어주는 구분선의 색상을 의미합니다.

ㄴ-2. '네이버'에서 '색상표'를 검색해주세요.

ㄴ-3. '색상 팔레트'에서 구분선의 색상으로 설정할 컬러를 선택한 뒤 색상 코드를 복사합니다.
저는 설명을 위해 '#000000'(검은색) 색상을 선택해보겠습니다.

ㄴ-4. 'solid' 부분을 ㄴ-3 단계에서 복사한 색상 코드로 붙여 넣어 수정합니다.


ㄴ-5. 우측 상단의 '적용' 버튼을 누른 뒤 변화된 구분선의 색상을 확인해보세요.
ㄷ. 'height' 부분의 수정

ㄷ-2. 'height' 부분을 수정합니다.
'height' 부분이 '75px'로 기본 설정되어 있을 텐데 이는 위에서 언급한 헤더(header) 부분과 바디(body) 부분을 나누어주는 구분선으로부터 헤더(header) 부분에 있는 카테고리 글자까지의 간격을 의미합니다. 이 수치가 커지면 해당 간격은 멀어질 것이고 작아지면 해당 간격은 가까워질 것입니다. 비교를 위해 '100px'로 수정해보겠습니다.


ㄷ-3. 우측 상단의 '적용' 버튼을 누른 뒤 변화된 간격을 확인해주세요.
ㄹ. 'background-color' 부분의 수정
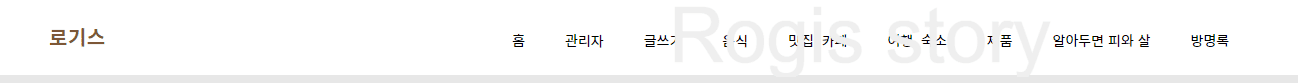
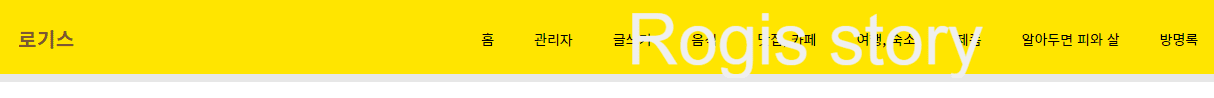
'background-color' 부분은 헤더(header) 부분의 배경 색상을 의미합니다.

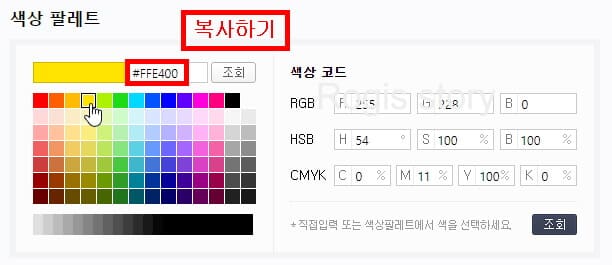
ㄹ-2. '네이버'에서 '색상표'의 검색 결과 나왔던 '색상 팔레트'에서 구분선의 색상으로 설정할 컬러를 선택한 뒤 색상 코드를 복사합니다.
저는 설명을 위해 '#FFE400'(노란색) 색상을 선택해보겠습니다.

ㄹ-3. 'background-color' 부분을 ㄹ-4 단계에서 복사한 색상 코드로 붙여 넣어 수정합니다.


ㄹ-4. 우측 상단의 '적용' 버튼을 누른 뒤 변화된 헤더(header) 부분의 배경 색상을 확인합니다.
헤더(header) 부분 중에서도 블로그 이름 부분의 수정
1. 위에서 언급드렸던 위에서 언급드렸던 'CSS' 카테고리에서 이번에는 '#header h1' 부분을 찾아주세요.
'CSS' 화면 임의의 한 지점을 클릭해준 뒤 [Ctrl] 키와 [F] 키를 동시에 눌러주면 나오는 검색창에 '#header h1' 부분의 전체 또는 그 일부 'header'정도를 입력해주시고 [Enter] 키를 눌러주세요. 그리고 노란색으로 음영 처리된 부분을 중심으로 '#header h1' 부분을 찾아주시면 되시고 과거 'CSS' 카테고리 코드 수정까지 감안했을 때 보통 123번째 행에서 143번째 행 부근에서 위치하고 있을 겁니다.
ㄱ. '#header h1' 부분에서 'padding' 부분의 수정

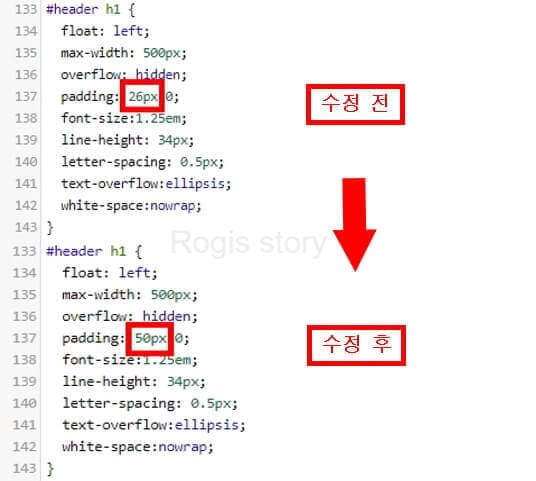
ㄱ-2. 'padding' 부분을 수정합니다.
'padding' 부분이 초기에는 '26px'로 설정되어 있을 텐데 데스크탑 화면 상에서 이는 위에서 언급한 헤더(header) 부분과 바디(body) 부분을 나누어주는 구분선과 블로그 이름 사이의 상하 간격으로 이 수치가 높아지면 해당 간격이 가까워지고 작아지면 해당 간격이 멀어지게 됩니다. 비교를 위해 '50px'로 수정해보겠습니다.


ㄱ-3. 우측 상단의 '적용' 버튼을 누른 뒤 변화된 상하 간격을 확인해주세요.
ㄴ. '#header h1' 부분에서 'font-size' 부분의 수정

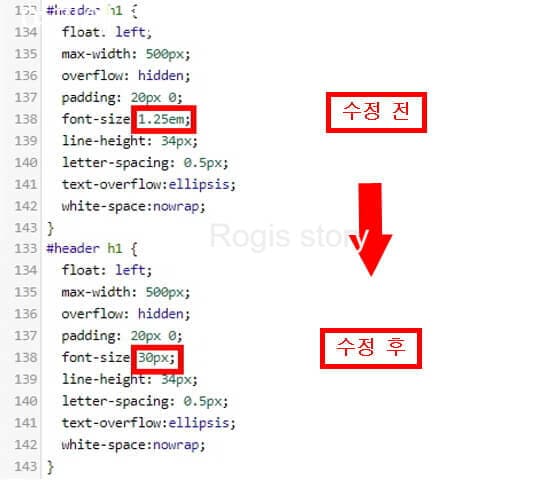
ㄴ-2. 'font-size' 부분을 수정합니다.
'font-size' 부분이 '1.25em'로 기본 설정되어 있을텐데 이는 블로그 이름 글자의 크기를 의미합니다. 'em' 단위는 수정 시 수치 조절이 미세해서 컨트롤하기 힘들기 때문에 저는 'px' 단위를 이용하겠습니다. 비교를 위해 '30px'로 수정해보겠습니다.


ㄴ-3. 우측 상단의 '적용' 버튼을 누른 뒤 변화된 블로그 이름 글자의 크기를 확인해주세요.
ㄷ. '#header h1 a' 부분에서 'color' 부분의 수정
ㄷ-1. 위에서 언급드렸던 '#header h1' 부분 아래에 있는 '#header h1 a' 부분에서 'color' 부분을 찾아주세요.
'color' 부분이 '#7a583a'(우드색)으로 기본 설정되어 있을 텐데 이는 블로그 이름의 글자 색상을 의미합니다.

ㄷ-2. '네이버'에서 '색상표'의 검색 결과 나왔던 '색상 팔레트'에서 구분선의 색상으로 설정할 컬러를 선택한 뒤 색상 코드를 복사합니다.
저는 '#000000'(검은색) 색상을 선택해보겠습니다.

ㄷ-3. 'color' 부분을 4번 단계에서 복사한 색상 코드로 붙여 넣어 수정합니다.


ㄷ-4. 우측 상단의 '적용' 버튼을 누른 뒤 변화된 헤더(header) 부분의 배경 색상을 확인합니다.
마무리
지금까지 티스토리 왓에버(Whatever) 스킨에서 헤더(header) 부분을 고정 및 수정하는 방법에 대해서 소개해드렸습니다. 평소 포스팅을 일고 카테고리를 변경하거나 글 목록으로 돌아가서 다른 글을 읽고 싶을 때 다시 위로 스크롤을 올려야 하는 불편함 때문에 고민이셨던 분들에게 많은 도움되는 포스팅이었으면 좋겠습니다. 하지만 여기까지 하게 되면 태블릿과 모바일에서 화면 출력 시 손 봐줘야하는 몇 가지 문제가 발생하게 됩니다. 그래서 다음 포스팅에서는 테블릿과 모바일에서 화면 출력시 발생하는 문제를 해결하는 방법에 대해서 소개해드리겠습니다. 감사합니다. 행복한 하루 보내세요.
관련글
티스토리 왓에버(Whatever) 스킨에서 포스팅 제목 짤림 현상 해결 방법
티스토리 왓에버(Whatever) 스킨에서 포스팅 제목 짤림 현상 해결 방법
안녕하세요? 티스토리 왓에버(Whatever) 스킨을 이용하다 보면 아래 그림과 같이 포스팅 제목이 잘리는 현상을 발견할 수 있어요. 방문자 입장에서는 온전한 포스팅 제목을 보고 판단한 뒤 유입될
rokggu.tistory.com
구글 애널리틱스 가입과 티스토리 블로그 유니버설로 연동 연결하는 방법
구글 애널리틱스 가입과 티스토리 블로그 유니버설로 연동 연결하는 방법
안녕하세요? 티스토리 블로그 하면서 방문자 분석을 위해 구글 애널리틱스를 이용 많이들 하시죠? 그만큼 구글 애널리틱스에 자신의 티스토리 블로그를 연동하는 것이 이제는 필수라고 할 수
rokggu.tistory.com
구글 애널리틱스 IP 필터링 설정 불필요한 자료 데이터 수집 제외 기능
구글 애널리틱스 IP 필터링 설정 불필요한 자료 데이터 수집 제외 기능
안녕하세요? 블로그나 사이트 개설 초기에는 아무래도 다른 사람들의 검색 유입보다 스스로가 방문하여 살피는 경우가 압도적으로 많기 때문에 불필요하게 자신의 IP가 구글 애널리틱스에 수집
rokggu.tistory.com
이 포스팅의 내용이 도움이 되셨다면 공감 꾹♥
이 포스팅의 모든 내용에 대해 무단 복제 및 2차 가공 생산을 금지합니다.