안녕하세요?
이번 포스팅에서는 구글 태그 관리자를 통해 구글 애드센스 광고 무효 클릭 IP를 추적하는 장치를 설치하는 방법에 대해서 소개해드리도록 하겠습니다. 티스토리 블로그 운영시 구글 애드센스 광고를 고의적으로 무효 클릭하는 악의적 시도 때문에 광고 집행이 일시 중단 혹은 영구 중단돼서 한 번쯤은 맘고생하시지 않으실까 생각됩니다. 그래서 IP 추적기를 본인의 티스토리 블로그에 설치하는 과정은 블로그 세팅 과정에서 하나의 필수적인 요소로 자리 잡은만큼 이번 포스팅에서 하나하나 자세하게 다루어보겠습니다. 그대로 보고 따라 하실 수 있도록 아주 쉽게 설명드릴 테니 10분 정도의 시간을 내 IP 추적기를 꼭 설치하셔서 티스토리 블로그에 대한 악의적인 공격을 1차적으로 방어하는 계기가 되셨으면 좋겠습니다.

구글 애드센스 광고 무효 클릭 IP 추적기 설치를 위한 준비물
구글 애드센스 광고 무효 클릭 IP 추적기 설치를 위해서는 지난 포스팅에서 다루었던 구글 애널리틱스와 티스토리 블로그를 유니버설로 연동하는 과정이 완료되어야합니다. 해당 과정이 아직 완료되지 않으셨거나 궁금하신 분들을 위해 링크를 남겨드립니다.
구글 애널리틱스 가입과 티스토리 블로그 유니버설로 연동 연결하는 방법
구글 애널리틱스 가입과 티스토리 블로그 유니버설로 연동 연결하는 방법
안녕하세요? 티스토리 블로그 하면서 방문자 분석을 위해 구글 애널리틱스를 이용 많이들 하시죠? 그만큼 구글 애널리틱스에 자신의 티스토리 블로그를 연동하는 것이 이제는 필수라고 할 수
rokggu.tistory.com
구글 애드센스 광고 무효 클릭 IP 추적기 설치 방법

1. '구글 애널리틱스' 사이트 홈 화면에서 좌측 사이드 바의 '관리' 카테고리로 접속해주세요. 그리고 중앙의 '속성' 카테고리 하단부에 보이는 '맞춤 정의' 카테고리에서 '맞춤 측정기준' 카테고리로 접속해주세요.

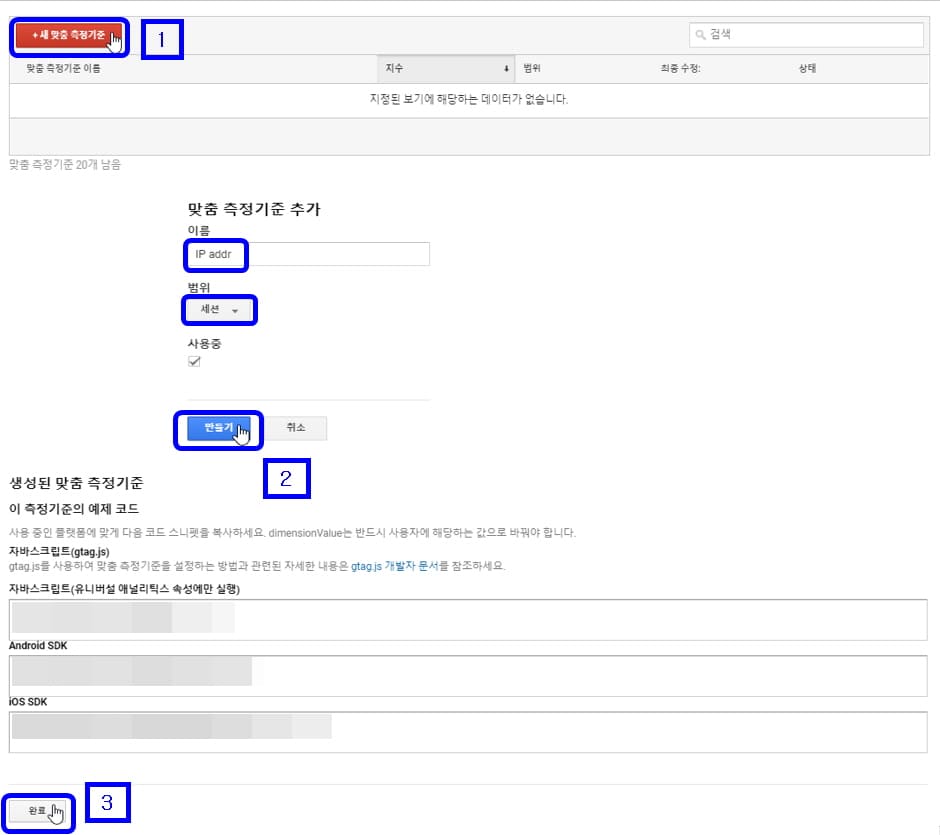
2. '새 맞춤 측정기준' 버튼을 클릭해주세요. 그리고 '맞춤 측정기준 추가'의 각 항목을 입력한 뒤 좌측 하단의 '만들기' 버튼을 눌러주세요. 그 다음 생성된 맞춤 측정 기준 좌측 하단의 '완료' 버튼을 눌러주세요.
'맞춤 측정 기준 추가'에서 '이름'란은 'IP addr'로 입력해주시고 '범위'는 '세션'으로 설정해주시면 됩니다.

3. 2번 단계에서 만든 맞춤 측정기준의 '지수'를 기억해주세요.

4. 다시 1번 단계에서의 '속성' 카테고리로 접속해서 이번에는 '추적 정보' 카테고리에 있는 '추적 코드' 카테고리로 접속해주세요. 그 다음 그림에 표시해둔 '범용 사이트 태그(gtag.js)' 내용을 복사해주세요.

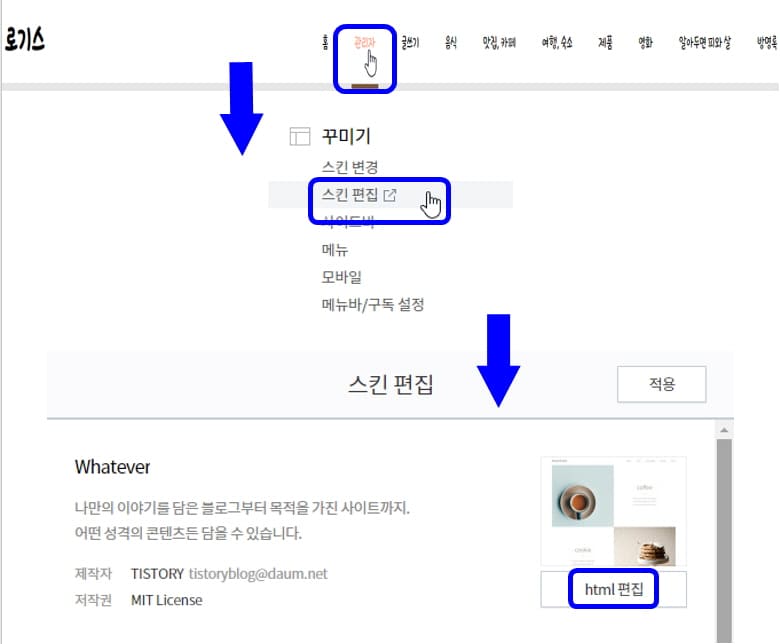
5. 새 창으로 인터넷 창을 켠 뒤 본인의 티스토리 블로그 관리자 카테고리로 접속해주세요. 그리고 좌측 사이드 바의 '꾸미기' 카테고리 중 '스킨 편집' 카테고리로 접속해주세요. 그 다음 우측 '스키 편집' 화면에서 'html 편집' 버튼을 눌러주세요.

6. 'head 영역'에 4번 단계에서 복사해둔 '범용 사이트 태그(gtag.js)'를 붙여 넣어준 뒤 우측 상단의 '적용' 버튼을 눌러주세요.
'head' 영역은 이해의 편의를 위해 그림을 기준으로 빨간색 네모와 초록색 네모 사이로 지정하겠습니다. 이것은 구글 로봇의 언어 리딩 속도를 높이기 위함이라고 생각해주시면 되나 자세한 원리는 모르셔도 크게 상관없습니다. 더불어 해당 인터넷 창은 닫지 말아 주세요. 10번 단계로 이어집니다.

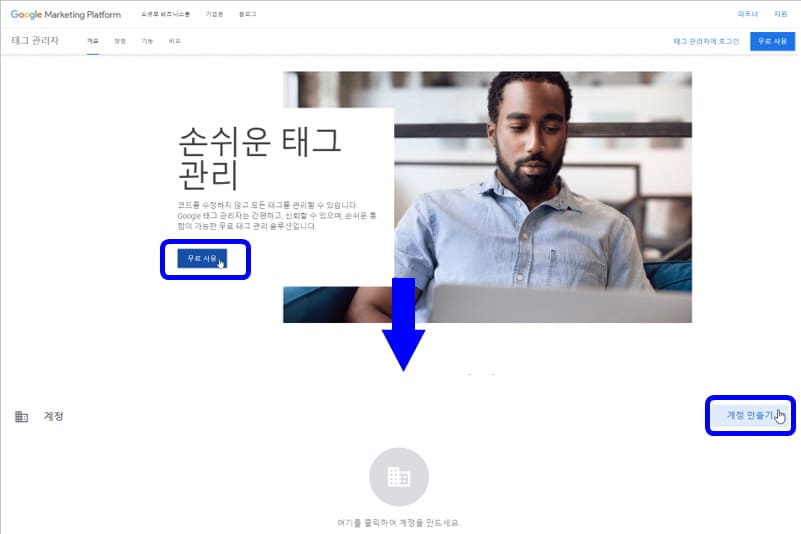
7. 새 창으로 인터넷창을 열어 '구글 태그 관리자' 사이트에 접속한 뒤 '무료 사용' 버튼을 클릭하고 우측 상단의 '계정 만들기' 버튼을 눌러주세요.

8. '계정 설정'의 각 항목과 '컨테이너 설정'의 각 항목을 입력 및 설정한 뒤 좌측 하단의 '만들기' 버튼을 눌러주세요.
'계정 설정'에서 '계정 이름'은 티스토리 이름과 같이 추후 알아보기 편하도록 자유롭게 입력해주시면 되며 '국가'는 본인의 거주 국가로 설정해주시면 되겠습니다. '컨테이너 설정'에서 '컨테이너 이름'은 본인의 티스토리 블로그 URL을 입력해주시면 되고 '타겟 플랫폼'은 '웹'으로 설정해주시면 됩니다. 단, 여기서 티스토리 블로그 URL에서 'https://'은 제외해주시고 입력해주세요. 제 블로그를 기준으로 예를 들면 'https://rokggu.tisory.com'이 아니라 'rokggu.tistory.com'이 되겠습니다.

9. 'Google 태그 관리자 서비스 이용약관'에서 '예' 버튼을 누른 뒤 그림에 표시된 버튼을 눌러서 1번째 코드를 복사해주세요.

10. 6번 단계에서 열어둔 인터넷 창을 열어주세요. 그리고 6번 단계에서 복사해둔 '범용 사이트 태그(gtag.js)' 바로 아래에 9번 단계에서 복사한 코드를 붙여넣어주세요.
9번 단계에서 복사한 코드를 붙여 넣을 위치는 그림 기준으로 빨간색 네모 박스와 초록색 네모 박스 사이가 되겠습니다.

11. 그림에 표시된 버튼을 눌러서 2번째 코드를 복사해주세요.

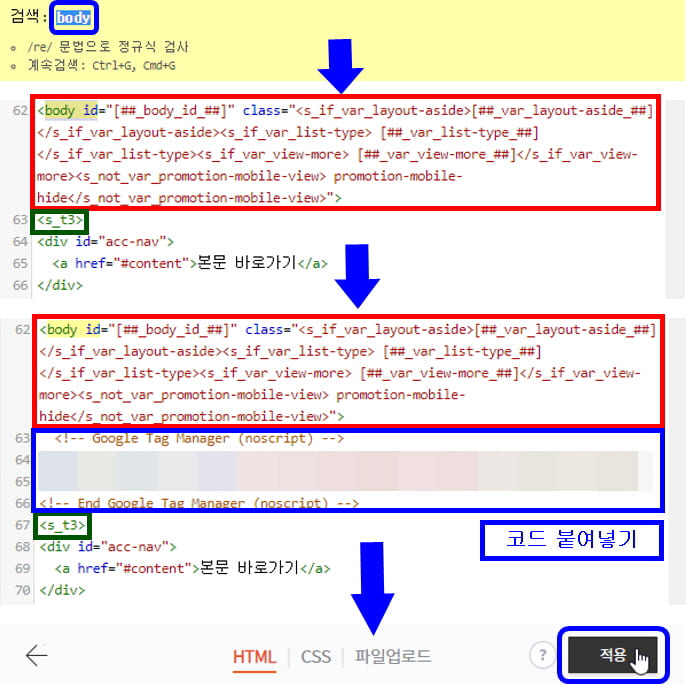
12. 검색창에서 'body'라고 입력해서 'body 영역'을 찾아주신 뒤 11번 단계에서 복사한 태그를 붙여 넣어주고 우측 상단의 '적용' 버튼을 눌러줍니다.
검색창은 [Ctrl] 키와 [F] 키를 동시에 누르면 나오며 11번 단계에서 복사한 태그를 붙여 넣을 위치는 그림 기준으로 빨간색 네모 박스와 초록색 네모 박스 사이입니다.

13. '확인' 버튼을 눌러줍니다.

14. 좌측 사이드 바에서 '변수' 카테고리를 클릭합니다. 그리고 '사용자 정의 변수'에서 우측 상단의 '새로 만들기' 버튼을 눌러줍니다. 그다음 '변수 구성'에서 그림에 표시된 부분을 눌러줍니다.

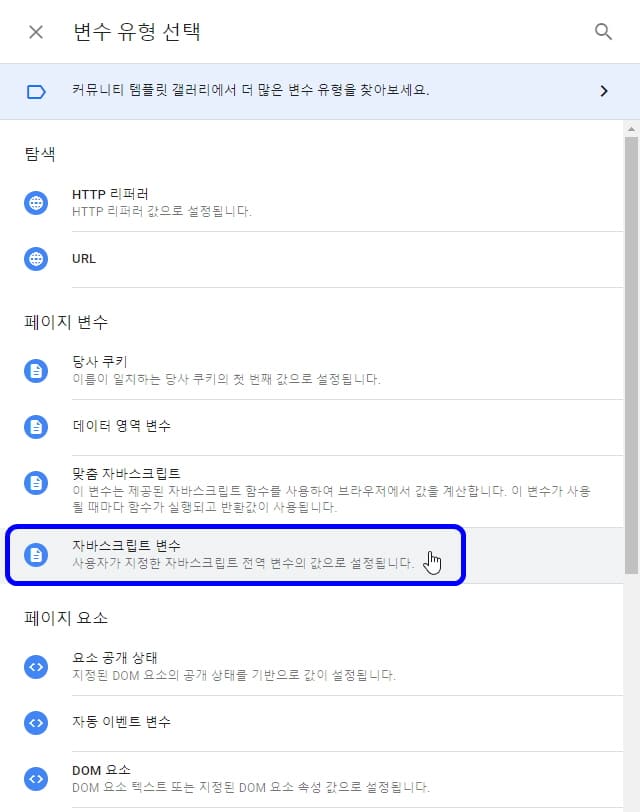
15. '변수 유형 선택'에서 '페이지 변수'의 '자바스크립트 변수'를 선택합니다.

16. '변수 구성'에서 '전역 변수 이름'을 skip_ip_addr'로 입력해준 뒤 우측 상단의 '저장' 버튼을 눌러주세요. 그리고 '변수 이름 변경'에서 '변수 이름'을 VAR_IP_ADDR'로 입력해준 뒤 우측 하단의 '저장' 버튼을 눌러주세요.

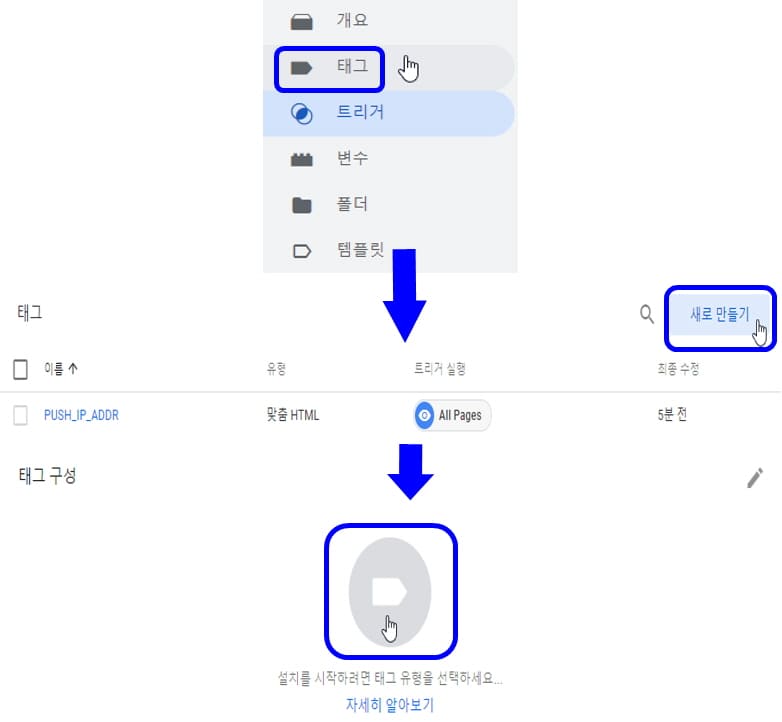
17. 좌측 사이드바에서 '태그' 카테고리를 눌러주세요. 그리고 '태그'에서 우측 상단의 '새로 만들기' 버튼을 눌러주세요. 그 다음 '태그 구성'에서 그림에 표시된 부분을 눌러주세요.

18. '태그 유형 선택'에서 '맞춤 설정'의 '맞춤 HTML'을 선택해주세요.

19. 'HTML' 공란에 첨부해둔 코드를 붙여 넣어 준 뒤 하단의 '고급 설정'을 눌러주세요. 그리고 '태그 실행 우선순위'를 '300'으로 입력해주세요.

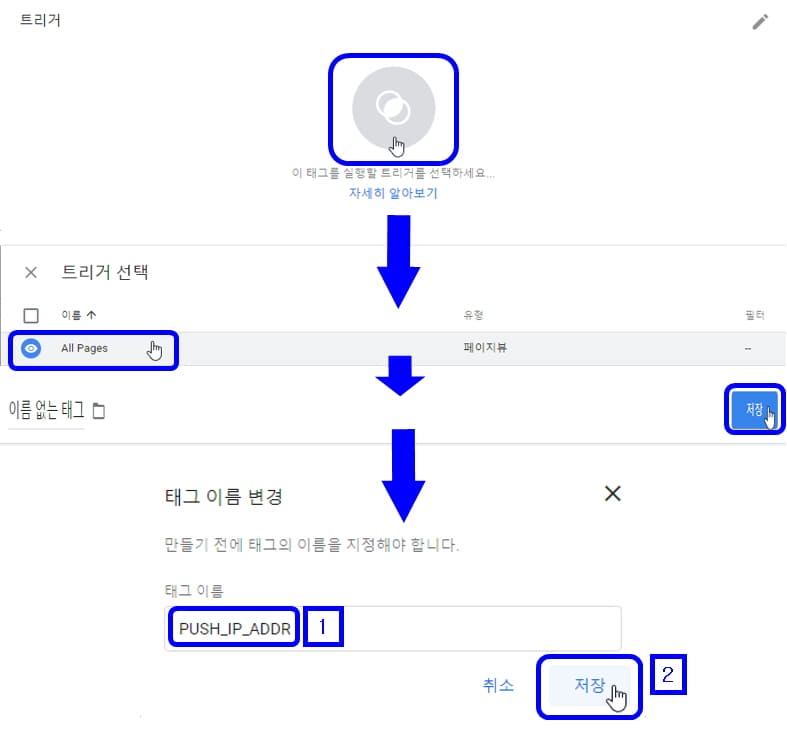
20. '트리거'에서 그림에서 표시된 부분을 클릭 주세요. 그리고 '트리거 선택'에서 'ALL Pages'를 클릭해줍니다. 그다음 '이름 없는 태그'에서 '저장' 버튼을 눌러주세요. 그리고 '태그 이름 변경'에서 '태그 이름'을 'PUSH_IP_ADDR'로 입력해주신 뒤 우측 하단의 '저장' 버튼을 눌러주세요.

21. 좌측 사이드 바에서 '트리거'를 클릭해주세요. 그리고 '트리거'에서 '새로 만들기' 버튼을 눌러주세요. 그다음 '트리거 구성'에서 그림에 표시된 부분을 눌러주세요.

22. '트리거 유형 선택'에서 '페이지뷰'의 '창 로드'를 클릭해주세요.

23. '트리거'에서 우측 상단의 '저장' 버튼을 눌러주세요. 그리고 '트리거 이름 변경'에서 '트리거 이름'을 'Page View'로 입력해준 뒤 우측 하단의 '저장' 버튼을 눌러주세요.

24. 좌측 사이드 바에서 '태그'를 선택해주세요. 그리고 '태그'에서 '새로 만들기' 버튼을 눌러주세요. 그다음 '태그 구성'에서 그림에 표시된 부분을 클릭해주세요.

25. '태그 유형 선택'에서 '추천'의 'Google 애널리틱스 : 유니버설 애널리틱스'를 선택해주세요.

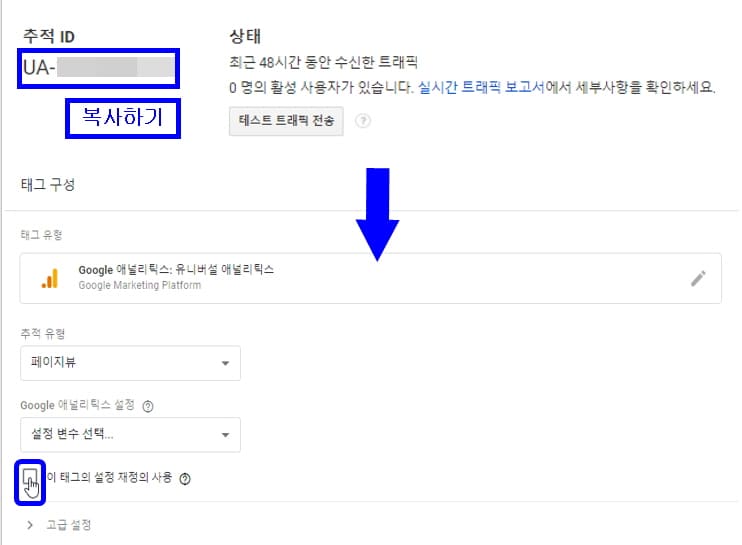
26. '추적 ID'를 복사한 뒤 '태그 구성'의 '이 태그의 설정 재정의 사용' 체크박스를 체크해줍니다.

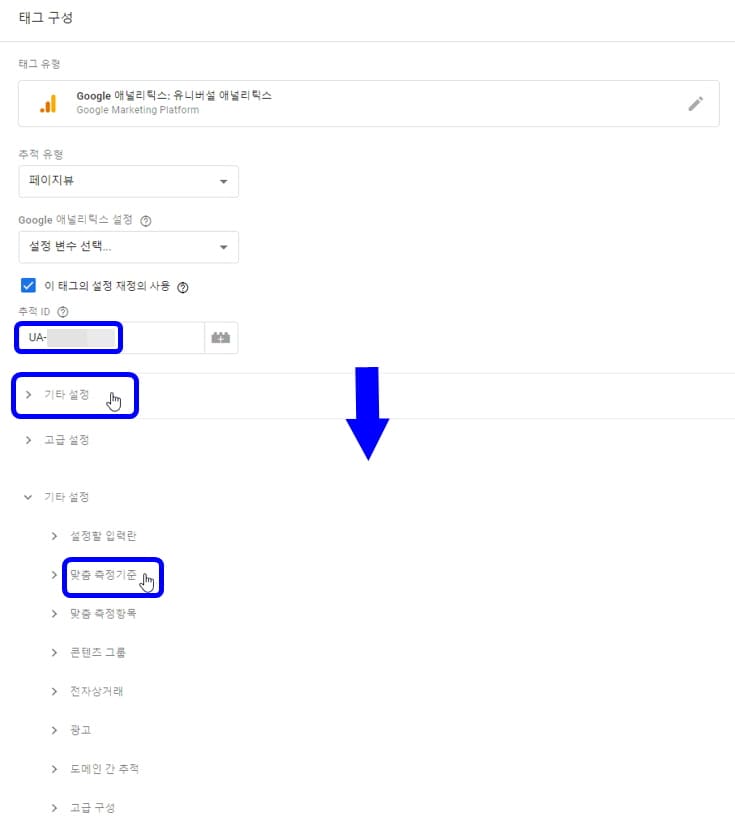
27. '추적 ID'에 26번 단계에서 복사한 추적 ID를 붙여 넣어주고 '기타 설정'을 클릭해주세요. 그리고 '기타 설정'의 '맞춤 측정기준'을 클릭해주세요.

28. '지수'의 '맞춤 측정기준' 버튼을 눌러주세요. 그리고 '지수'에 3번 단계에서 기억하라고 말씀드렸던 수치를 입력해주세요. 그다음 그림에 2번으로 표시된 부분을 클릭해주세요. 그리고 '변수 선택'에서 'VAR_IP_ADDR'을 클릭해주세요.

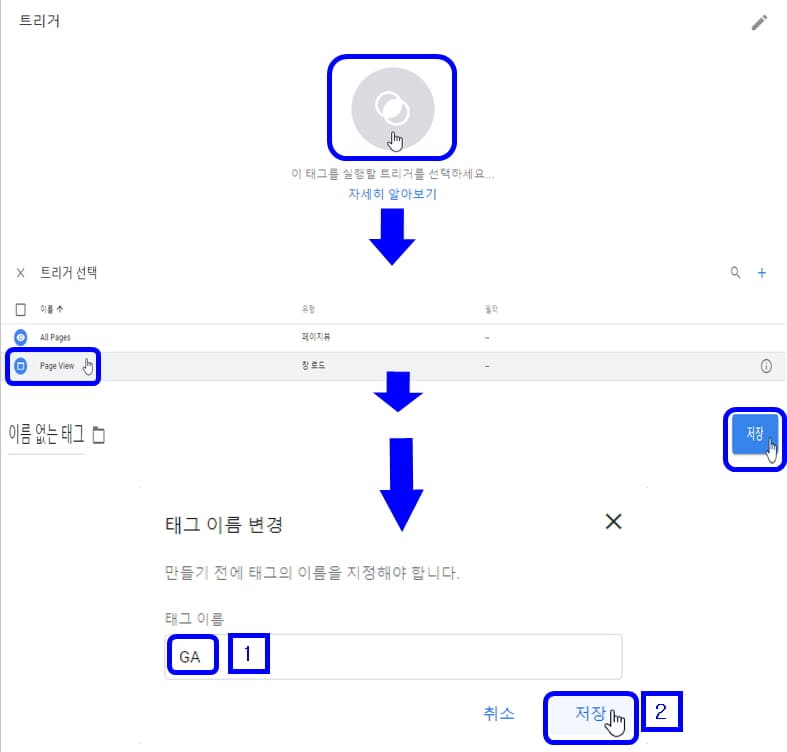
29. '트리거'에서 그림에 표시된 부분을 클릭해주세요. 그리고 '트리거 선택'에서 'Page View'를 눌러주세요. 그다음 '이름 없는 태그'에서 우측 상단의 '저장' 버튼을 눌러주세요. 그리고 '태그 이름 변경'에서 '태그 이름'을 'GA'로 입력해주신 뒤 우측 하단의 '저장' 버튼을 눌러주세요.

30. 우측 상단의 '제출' 버튼을 눌러주세요. 그리고 '변경사항 제출'에서 우측 상단의 '게시' 버튼을 눌러주세요. 마지막으로 '컨테이너 버전 설명'에서 우측 하단의 '건너뛰기' 버튼을 눌러주세요.

이로써 구글 태그 관리자를 통해 구글 애드센스 광고 무효 클릭 IP를 추적기를 설치하는 과정이 완료되었습니다.
마무리
지금까지 구글 태그 관리자를 통해 구글 애드센스 광고 무효 클릭 IP를 추적하는 장치를 설치하는 방법에 대해서 소개해드렸습니다. 티스토리 블로그 운영 시 구글 애드센스 광고를 무효로 클릭하여 악의적인 의도로 공격받는 경우에 1차적으로 대비하기 위해 IP 추적기를 설치하는 과정이 기본 세팅이 된 만큼 이 포스팅을 통해 많은 도움받으셨으면 좋겠습니다.
실질적으로 IP 추적기를 이용하는 방법은 다음 포스팅에서 따로 다루도록 할게요. 감사합니다. 행복한 하루 보내세요.
관련글
구글 애널리틱스 IP 필터링 설정 불필요한 자료 데이터 수집 제외 기능
구글 애널리틱스 IP 필터링 설정 불필요한 자료 데이터 수집 제외 기능
안녕하세요? 블로그나 사이트 개설 초기에는 아무래도 다른 사람들의 검색 유입보다 스스로가 방문하여 살피는 경우가 압도적으로 많기 때문에 불필요하게 자신의 IP가 구글 애널리틱스에 수집
rokggu.tistory.com
티스토리와 구글 애드센스 연동 후 목록 상단/하단 치환자 오류 해결법
티스토리와 구글 애드센스 연동 후 목록 상단/하단 치환자 오류 해결법
안녕하세요? 오늘은 티스토리와 구글 애드센스를 연동한 후에 스킨의 종류에 따라 나타날 수 있는 '목록 상단 및 하단 치환자 오류 해결법' 에 대해서 자세히 알려드릴께요 :) 보고 따라하시면
rokggu.tistory.com
구글 애드센스 핀 번호 등록하는 방법 '주소를 확인하지 않아 지급이 보류중입니다' 해결법
구글 애드센스 핀 번호 등록하는 방법 '주소를 확인하지 않아 지급이 보류중입니다' 해결법
안녕하세요? 이번 포스팅에서는 구글 애드센스 핀 번호 수령 시 유의사항과 '주소를 확인하지 않아 지급이 보류 중입니다' 해결법인 구글 애드센스 핀 번호를 등록하는 방법에 대해서 소개해드
rokggu.tistory.com
이 포스팅의 내용이 도움이 되셨다면 공감 꾹♥
이 포스팅의 모든 내용에 대해 무단 복제 및 2차 가공 생산을 금지합니다.